# 地图覆盖物Overlay
# 简要概念
概述
- overlay是覆盖物的意思,在地图上以另外一种形式浮现在地图。主要是放置一些和地图位置相关的元素。
- 常见的地图覆盖物为这三种类型,如:popup 弹窗、label标注信息、text文本信息等
- 覆盖物都是和
html中的element等价的,通过overlay的属性element 和html元素绑定同时设定坐标参数——达到将html元素放到地图上的位置,在平移缩放的时候html元素也会随着地图的移动而移动。
TIP
其实map默认是存在这个属性,跟图层,控件,交互都一个性质,
- 1、都是默认加载地图的情况下是允许设置默认的overlay覆盖物,
- 2、也可以在某个事件或者方法触发的时候去单独添加覆盖物。
# 属性
| 属性名 | 描述 |
|---|---|
| id | 为对应的 overlay 设置一个 id,便于使用 ol.Map 的 getOverlayById 方法取得相应的 overlay。 |
| element | overlay 包含的 DOM element。 |
| offset | 偏移量,像素为单位,overlay 相对于放置位置(position)的偏移量,默认值是 [0, 0],正值分别向右和向下偏移。 |
| position | 在地图所在的坐标系框架下,overlay 放置的位置。 |
| positioning | overlay 对于 position 的相对位置,可能的值包括 bottom-left、bottom-center、bottom-right 、center-left、center-center、center-right、top-left、top-center、top-right,默认是 top-left,也就是 element 左上角与 position 重合。 |
| stopEvent | 地图的事件传播是否停止,默认是 true,即阻止传播,可能不太好理解,举个例子,当鼠标滚轮在地图上滚动时,会触发地图缩放事件,如果在 overlay 之上滚动滚轮,并不会触发缩放事件,如果想鼠标在 overlay 之上也支持缩放,那么将该属性设置为 false 即可。 |
| insertFirst | overlay 是否应该先添加到其所在的容器(container),当 stopEvent 设置为 true 时,overlay 和 openlayers 的控件(controls)是放于一个容器的,此时将 insertFirst 设置为 true ,overlay 会首先添加到容器,这样,overlay 默认在控件的下一层(CSS z-index),所以,当 stopEvent 和insertFirst 都采用默认值时,overlay 默认在 控件的下一层 |
| autoPan | 当触发 overlay setPosition 方法时触发,当 overlay 超出地图边界时,地图自动移动,以保证 overlay 全部可见。 |
| autoPanAnimation | 设置 autoPan 的效果动画,参数类型是 olx.animation.panOptions |
| autoPanMargin | 地图自动平移时,地图边缘与 overlay 的留白(空隙),单位是像素,默认是 20像素。 如果边缘被其他层级比较大的元素遮挡则使用该选项调节 |
# 事件
| 事件名 | 描述 |
|---|---|
| change | 当引用计数器增加时,触发 |
| change:element | overlay 对应的 element 变化时触发 |
| change:map | overlay 对应的 map 变化时触发 |
| change:offset | overlay 对应的 offset 变化时触发 |
| change:position | overlay 对应的 position 变化时触发 |
| change:positioning | overlay 对应的 positioning 变化时触发 |
| propertychange | overlay 对应的属性变化时触发 |
# 如何绑定事件
const overlay = new ol.Overlay({
// 创建 overlay实例 下面会具体实现
});
// 实例绑定事件
overlay.on("change:position", function(){
console.log("位置改变!");
})
# 方法
| 方法名 | 描述 |
|---|---|
| getElement | 取得包含 overlay 的 DOM 元素 |
| getId | 取得 overlay 的 id |
| getMap | 获取与 overlay 关联的 map对象 |
| getOffset | 获取 offset 属性 |
| getPosition | 获取 position 属性 |
| getPositioning | 获取 positioning 属性 |
| setElement | 设置 overlay 的 element |
| setMap | 设置与 overlay 的 map 对象 |
| setOffset | 设置 offset |
| setPosition | 设置 position 属性 |
| setPositioning | 设置 positioning 属性。 |
# 代码示例
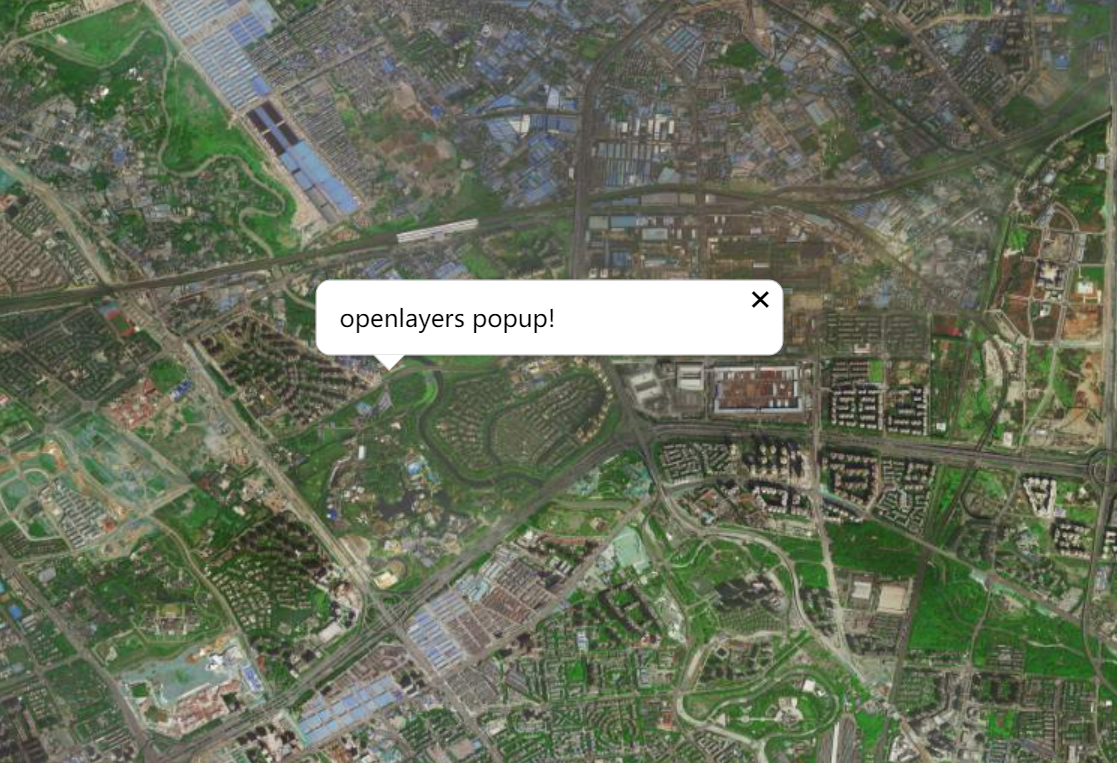
# popup弹窗
<template>
<div id="mapcontainer" class="map"></div>
<div id="popup" ref="popup" class="ol-popup">
<span id="popup-closer" @click="closePop" class="ol-popup-closer"></span>
<div id="popup-content"></div>
</div>
</template>
# 地图初始化时添加
import { ref, onMounted } from 'vue';
import "ol/ol.css";
import { Map, View, Overlay } from "ol"; // 地图实例方法、视图方法
import {
overlay,
satellite
} from './mapconfig.js'
/**
* 构成弹出窗口的元素。
*/
const popup = ref(null);
const map = ref(null);
/*
* 创建一个叠加层以将弹出窗口锚定到地图上。
*/
const overlayPop = ref(null)
const closePop = ()=> {
overlayPop.value.setPosition(undefined);
return false;
};
const inintMap = () => {
overlayPop.value = new Overlay({
element: popup.value,
autoPan: true, // 如果弹窗在底图边缘时,底图会移动
autoPanAnimation: {
// 底图移动动画
duration: 250,
},
});
map.value = new Map({
target: "mapcontainer", // 对应页面里 id 为 map 的元素
layers: [overlay, satellite],
view: new View({
projection: "EPSG:4326",
center: [104.03228760, 30.72147313], // 地图中心点
minZoom: 12, // 地图缩放最小级别
maxZoom: 18, // 地图缩放最大级别
zoom: 14, // 地图缩放级别(打开页面时默认级别)
}),
overlays: [overlayPop.value] // 覆盖物
})
mapClick()
}
// 注册地图点击事件
const mapClick = ()=>{
map.value.on('singleclick',(evt)=>{
const coordinate = evt.coordinate;
overlayPop.value.setPosition(coordinate)
// 当然正常来说需要点击地图某个要素弹出框的信息是不一样的....后续
})
}
onMounted(() => {
inintMap()
})
.map {
width: 100%;
height:100vh;
}
.ol-popup {
position: absolute;
background-color: white;
box-shadow: 0 1px 4px rgba(0,0,0,0.2);
padding: 15px;
border-radius: 10px;
border: 1px solid #cccccc;
bottom: 12px;
left: -50px;
min-width: 280px;
}
.ol-popup:after, .ol-popup:before {
top: 100%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.ol-popup:after {
border-top-color: white;
border-width: 10px;
left: 48px;
margin-left: -10px;
}
.ol-popup:before {
border-top-color: #cccccc;
border-width: 11px;
left: 48px;
margin-left: -11px;
}
.ol-popup-closer {
text-decoration: none;
position: absolute;
top: 2px;
right: 8px;
display:inline-block
}
.ol-popup-closer:after {
content: "✖";
}

# 使用addOverLay方法
addPopup调用时机
map实例创建完成之后。
const addPopup = () => {
const container = document.getElementById('popup');
overlayPop.value = new Overlay({
element: container,
autoPan: {
animation: {
duration: 250,
},
},
});
map.value.addOverlay(_overlay.value)
map.value.on('singleclick', (event) => {
overlayPop.value.setPosition(event.coordinate)
})
}
# label标注信息
// 也是在地图实例创建完成后调用
const addMarker = () => {
var marker = new Overlay({
position: [104.03228760, 30.72147313],
positioning: "center-center",
element: document.getElementById("marker"), // 页面的id 为marker元素
stopEvent: false
});
map.value.addOverlay(marker);
}
# text文本信息
// 也是在地图实例创建完成后调用
const addText = () => {
var textInfo = new Overlay({
position: [104.03228760, 30.72147313],
offset: [20, -20], // 偏移量
element: document.getElementById("textInfo")
});
map.value.addOverlay(textInfo);
}
← 地图控件controls 地图画点标记 →