# 地图图层Layers详解
# 什么是图层?
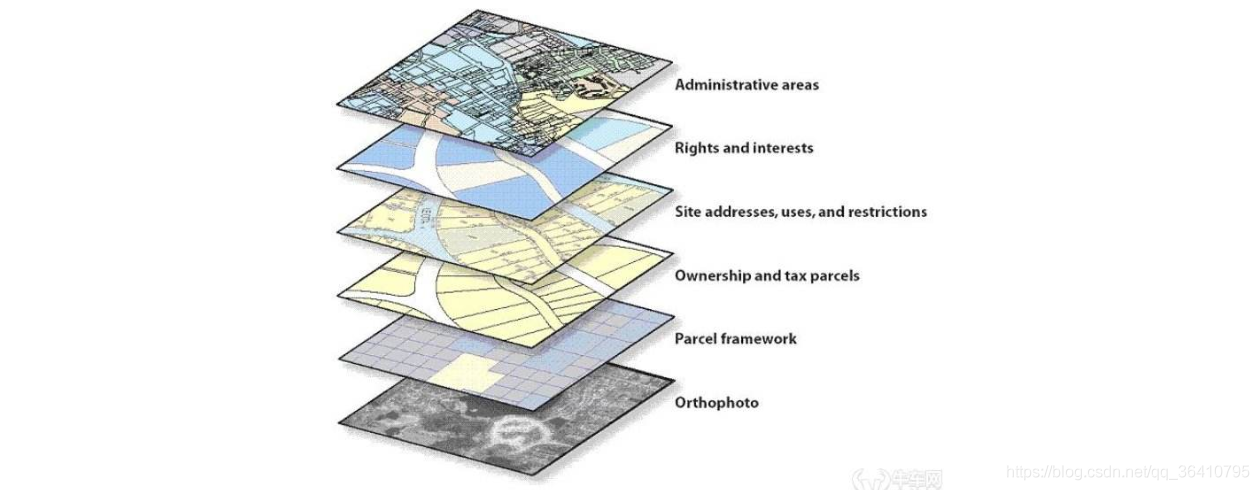
通俗地讲,图层就像是含有文字或图形等元素的胶片,一张张按顺序叠放在一起,组合起来形成页面的最终效果。图层可以将页面上的元素精确定位

TIP
openlayers 中,图层是使用 layer 对象表示的,主要有
WebGLPoints Layer、热度图(HeatMap Layer)、图片图层(Image Layer)、切片图层(Tile Layer)、矢量图层(Vector Layer)
五种类型,它们都是继承 Layer 类的。
# 点状图层
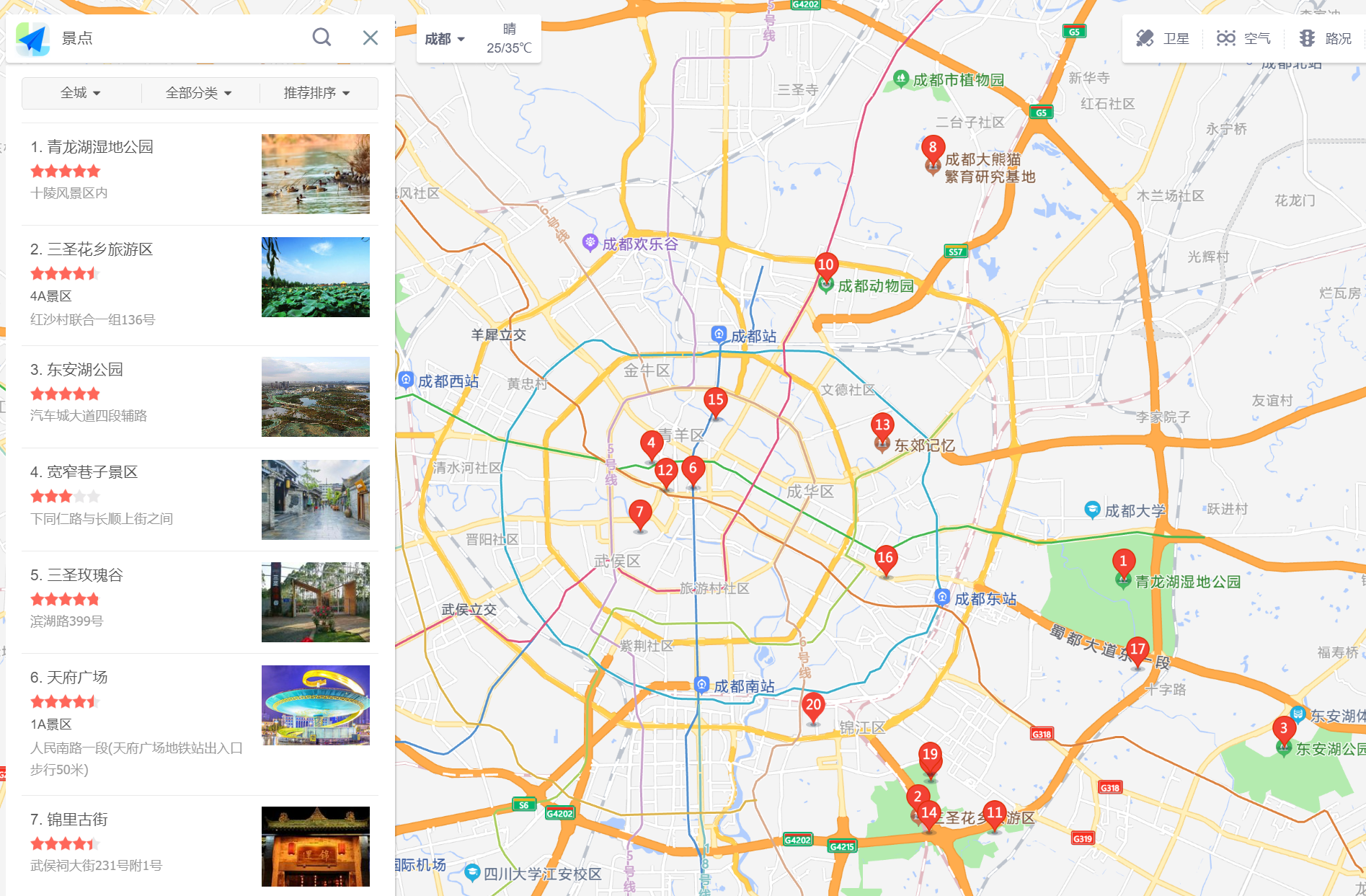
点状图层:建筑、店铺、学校、红绿灯、自定义标记等场景等应用(如下搜索的是成都市景点)

# 线状图层
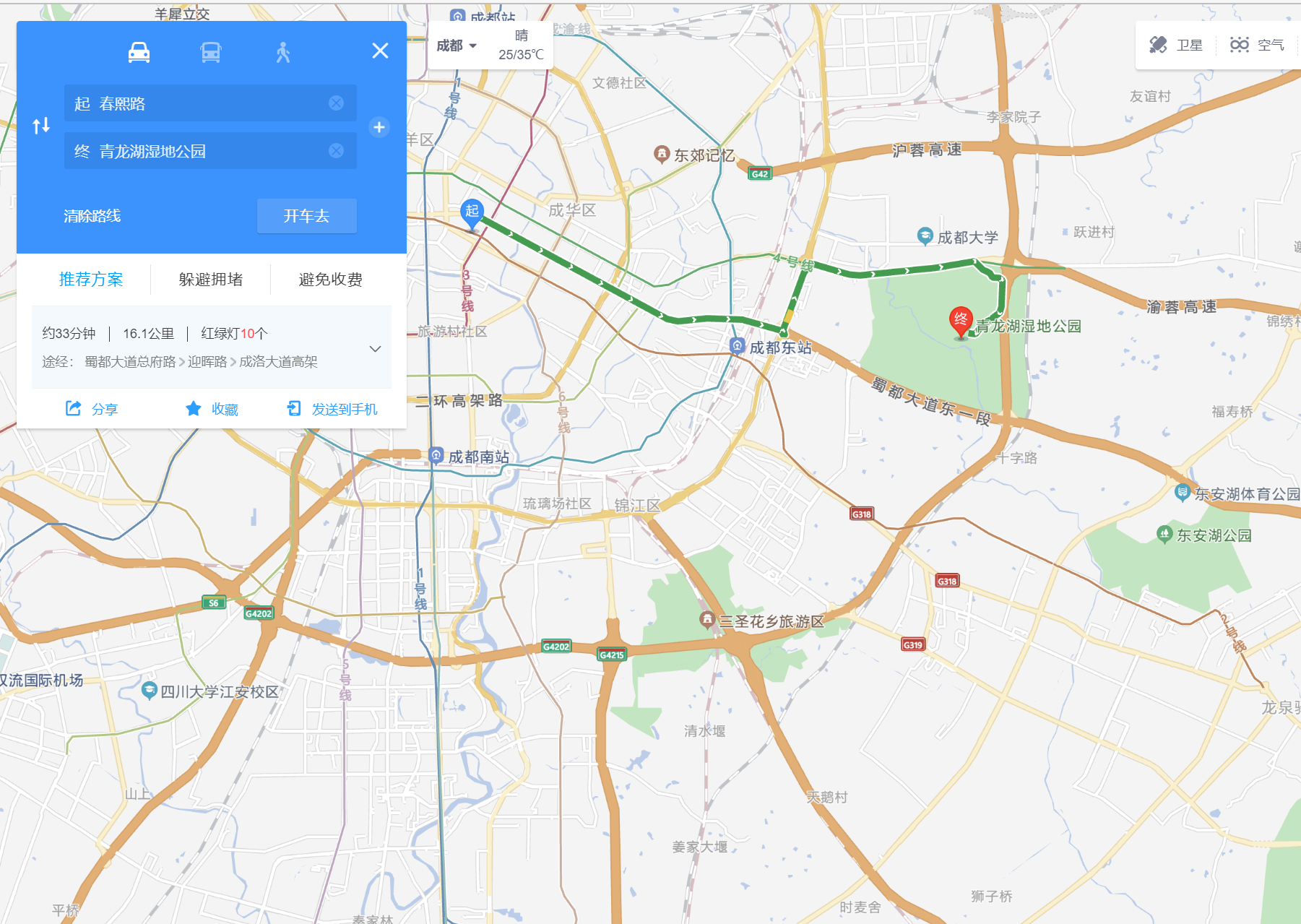
线状:道路、河流、线路、运行轨迹等应用(如下搜索的一段行车线路)

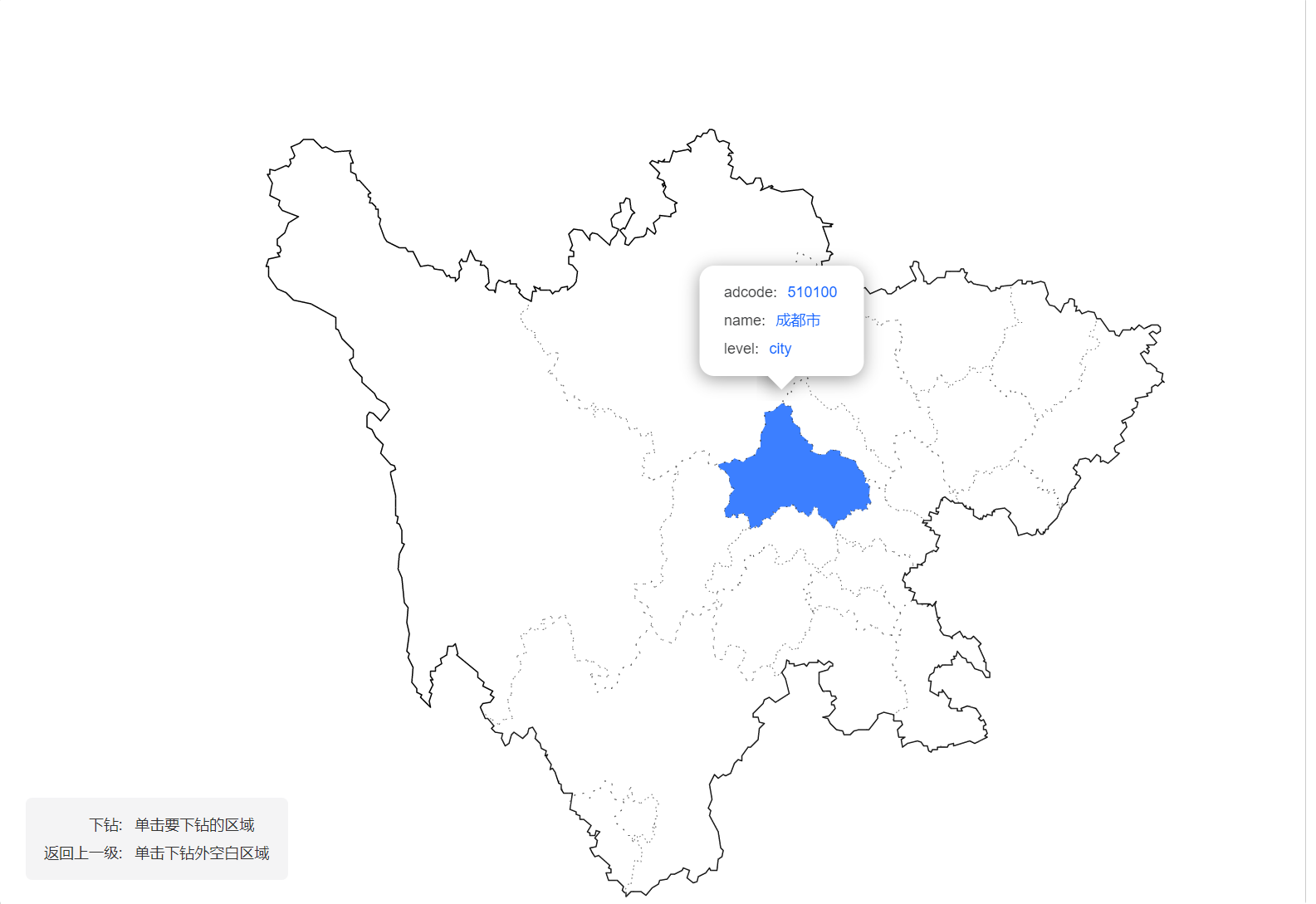
# 面状图层
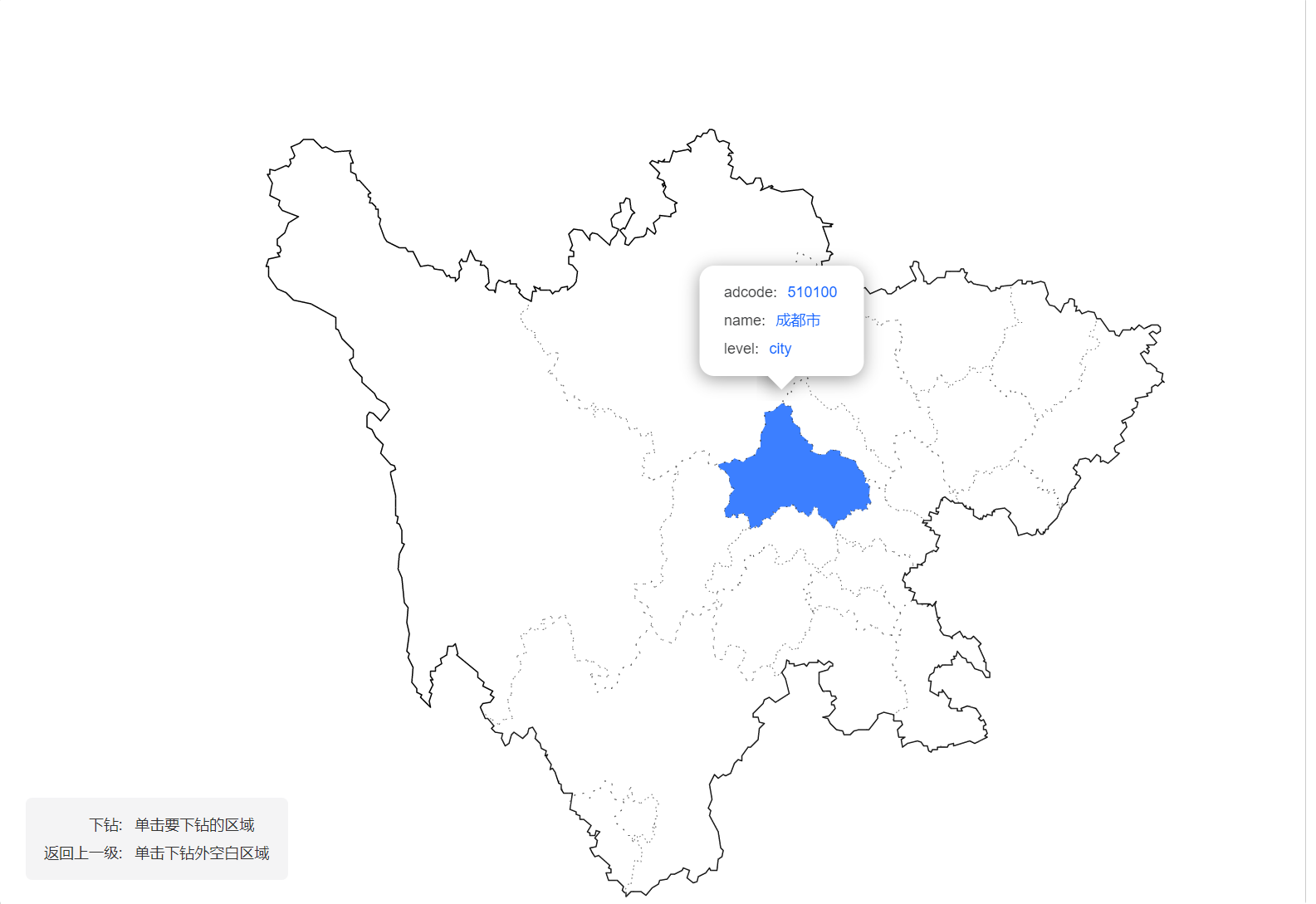
面状图层:有一定范围的地物,如某行政区域,实现网格化管理区域等 
# 图层源可以有多个
从初始化地图中可以看出 layeres是一个数组。 查看初始化地图(高亮代码)
# Layers常见属性
前六个常用
| 属性名 | 描述 |
|---|---|
| source | 指定了图层的数据来源,图层作用是以一定的样式渲染数据,source则指定了数据; |
| className | 图层各个元素的样式 |
| zIndex | 图层的叠加次序,默认是0,最底层,如果使用setMap方法添加的图层,zIndex值是Infinity,在最上层 |
| extent | 图层渲染的区域,即浏览器窗口中可见的地图区域。extent 是一个矩形范围,格式是[number, number, number, number] 分别代表 [left, bottom, right, top]为了提升渲染效率和加载速度,extent范围之外的瓦片是不会请求的,当然也不会渲染 |
| opacity | 不透明度(0,1),默认为 1 ,即完全透明 |
| visible | 布尔值 (默认为true) 能见度。 |
| render | 渲染功能。将框架状态作为输入,并期望返回HTML元素。将覆盖该图层的默认渲染 |
| map | 地图。 |
| minResolution | 图层可见的最小分辨率; |
| maxResolution | 图层可见的最大分辨率; |
| minZoom | 最小视图缩放级别(不包括),在该级别之上该层将可见。 |
| maxZoom | 该图层可见的最大视图缩放级别(包括该级别) |
import TileLayer from "ol/layer/Tile";
import { XYZ } from "ol/source";
const mapUrl = 'http://192.168.1.4:8000'
// 电子地图
export const overlay = new TileLayer({
source: new XYZ({
url: `${mapUrl}/overlay/{z}/{x}/{y}.png`
}),
visible: true,
zIndex:0,
// ...其他属性
});
// 卫星地图
export const satellite = new TileLayer({
source: new XYZ({
url: `${mapUrl}/satellite/{z}/{x}/{y}.jpg`,
}),
visible: true,
zIndex:1,
// ...其他属性
});
# Layers常见方法
上面的属性都有对应的get&set方法
代码示例
// 电子地图
const overlay = new TileLayer({
source: new XYZ({
url: `${mapUrl}/overlay/{z}/{x}/{y}.png`
}),
visible: true,
zIndex:0,
});
satellite.getVisible(); // true
satellite.setVisible(false); // 将overlay Layers的visible 设置为false
// 其他属性的方法类似 详情见官网
# Layers各种图层及图层类型
图层类型
从渲染发生的地方来看,openlayers的图层主要分为两类:Vector(矢量)和Raster(栅格),
- 矢量图层是指在渲染发生在浏览器的图层,source返回的数据类型是矢量,如geojson的坐标串;
- 栅格图层则是由服务器渲染,返回到浏览器的是一张张的瓦片图片,栅格图层主要是展示。
矢量图层类型有:
- Graticule,地图上覆盖的网格标尺图层
- HeatMap,热力图
- Vector,矢量图
- VectorImage,单张的矢量图层
- VectorTile,矢量瓦片图层
- WebGLPoints,WebGL渲染的海量点图层
栅格图层类型有:
- 栅格图层类型较为简单,只有Tile图层
# Graticule 地图上覆盖的网格标尺图层
import Graticule from 'ol/layer/Graticule';
import Stroke from 'ol/style/Stroke';
const graticule = new Graticule({
strokeStyle: new Stroke({
color: 'rgba(255,120,0,0.9)',
width: 2,
lineDash: [0.5, 4]
}),
showLabels: true,
wrapX: false,
zIndex: 2
})
new Map({
target: "mapcontainer",
layers: [graticule,...] // 多个图层
// ...
})
# HeatMap-热力图层
# Vector-矢量图层
👉Vector矢量图层 (opens new window) 矢量图层:
- 矢量图层是用来渲染矢量数据的图层类型,在OpenLayers里,它是可以定制的,可以控制它的透明度,颜色,以及加载在上面的要素形状等。
- 常用于从数据库中请求数据,接受数据,并将接收的数据解析成图层上的信息。
- 如将鼠标移入,相应的区域会以红色高亮显示出来,高亮便是矢量图层的行为。

# Image Layer-单张图片的矢量图层
继承了 ol.layer.Image 类,主要是指服务器端渲染的图像,可能是已经渲染好的图像,或者是每一次请求,都根据请求内容定制化地生成一幅图片,该图层类型支持任意的范围和分辨率。
var extent = [0, 0, 1024, 968];//表示图片的尺寸
var projection = new ol.proj.Projection({
code: 'EPSG:3857',
extent: extent
});
var imageLayer = new ol.layer.Image({
source: new ol.source.ImageStatic({
url: 'image/home.png',
projection: projection,
imageExtent: extent
})
});
var map = new ol.Map({ //初始化map
target: 'map',
layers: [
imageLayer
],
view: new ol.View({
projection: projection,
center: ol.extent.getCenter(extent),
zoom: 2
})
});
首先需要传入 url参数,即图片地址,这里可以是网络图片的地址,或者是本地的文件地址;然后需要传入参考坐标系 projection,code是一个标识,可以是任何字符串,如果是EPSG:4326 或者是 EPSG:3857 ,那么就会使用这两个坐标系,如果不是,就使用默认的坐标系,extent是一个矩形范围,上面已经提到;imageLayer 的第三个参数是 imageExtent表示图片的尺寸,这里我们不能改变图片的原来的比例,图片只会根据原来的比例放大或缩小。
# VectorTile Layer,矢量瓦片图层
切片地图是比较常用的图层类型,切片的概念,就是利用网格将一幅地图切成大小相等的小正方形,如图:

当请求地图的时候,会请求视口(也就是浏览器可见的区域)可见的区域内包含的切片,其余的切片不会请求,这样就节省了网络带宽,而且一般这些切片都是预先切好的,且分为不同的缩放级别,根据不同的缩放级别分成不同的目录。如果将这些切片地图放到缓存中,那访问速度会更快。
# WebGLPoints,WebGL 渲染的海量点图层
# 图层按渲染的位置分类
- 一类是在服务器端渲染好,以图片形式返回浏览器的,
imagelayer和tilelayer都是属于这种类型 - 一类是在浏览器渲染的图层类型,
vectorlayer和heatmaplayer就是这种类型。