# vue入门基础
# 概述
- Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。
- Vue 采用自底向上增量开发的设计,核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。
- 另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动
兼容🥅[注意]
由于Vue使用getter/setter等ES5特性,所以兼容到IE9
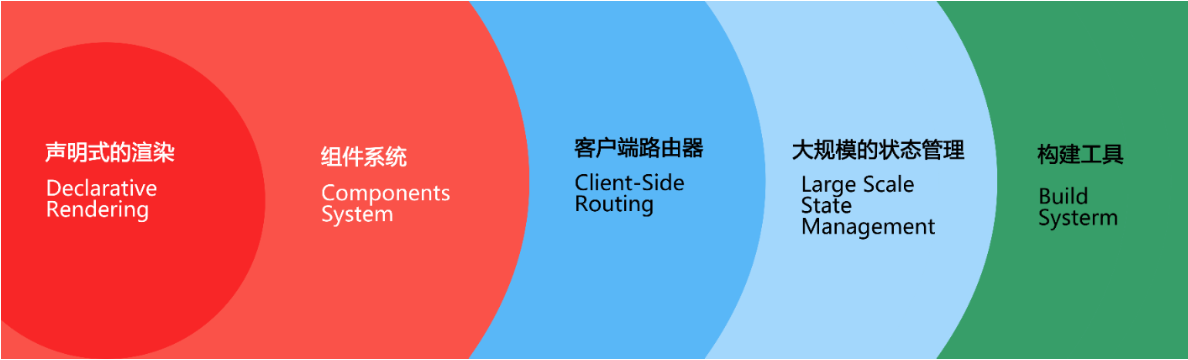
什么是渐进式?

- 1、如果只使用Vue最基础的声明式渲染的功能,则完全可以把Vue当做一个模板引擎来使用
- 2、如果想以组件化开发方式进行开发,则可以进一步使用Vue里面的组件系统
- 3、如果要制作SPA(单页应用),则使用Vue里面的客户端路由功能
- 4、如果组件越来越多,需要共享一些数据,则可以使用Vue里的状态管理
- 5、如果想在团队里执行统一的开发流程或规范,则使用构建工具
所以,可以根据项目的复杂度来自主选择使用Vue里面的功能
# 安装
三种方式获取
# 官网直接下载
开发版本: (opens new window) 包含完整的警告和调试模式
生产版本: (opens new window) 删除了警告,37.51KB min+gzip
<script src="vue.js"></script>
# CDN引入
cdn地址 (opens new window) CDN地址可百度
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14"></script>
# NPM
# 最新稳定版
npm install vue
# 模板插值
Vue最简单的应用就是将其当作一个模板引擎,也就是采用模板语法把数据渲染进 DOM。{{}}
<!-- message相当于一个变量或占位符 message-->
<div id="app">
{{ message }}
</div>
# 构造器
每个Vue.js应用都是通过构造函数 Vue 创建一个 Vue 的根实例启动的。经常使用 vm (ViewModel 的简称) 这个变量名表示Vue实例
const vm = new Vue({
// options
})
// 在实例化Vue时,需要传入一个选项对象,它可以包含数据、模板、挂载元素、方法、生命周期钩子等选项
const vm = new Vue({
el: '#app', // 也可以是 doucment.getElementById('app'),
data: {
message: 'Hello Vue!'
},
methods:{},
created(){}
})
参数说明
【el】
- 参数el,是element的缩写,用于提供一个在页面上已存在的 DOM 元素作为
Vue实例的挂载目标 - 参数值有两种类型,包括
string | HTMLElement【data】 - 参数 data 表示Vue实例的数据对象
- 上面 实际渲染为
Hello Vue
思考题
组件中的data为什么是函数 new vue 实例里 data 可以直接是一个对象?
答案 : 因为这个类创建的实例不会被复用。它只会new一次,不用考虑复用。
← Vue框架 Vue实例对象的数据选项 →