# Vue 生命周期的理解
# 什么是生命周期
Vue 实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模版、挂载Dom -> 渲染、更新 -> 渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。
# 各个生命周期的作用
| 生命周期 | 描述 |
|---|---|
| beforeCreate | 组件实例被创建之初,组件的属性生效之前,new Vue()之后触发的第一个钩子,在当前阶段 data、methods、computed 以及 watch 上的数据和方法都不能被访问 |
| created | 在实例创建完成后发生,当前阶段已经完成了数据观测,也就是可以使用数据,更改数据,在这里更改数据不会触发 updated 函数。可以做一些初始数据的获取,在当前阶段无法与 Dom 进行交互,如果非要想,可以通过 vm.$nextTick 来访问 Dom。 |
| beforeMount | 发生在挂载之前,在这之前 template 模板已导入渲染函数编译。而当前阶段虚拟 Dom 已经创建完成,即将开始渲染。在此时也可以对数据进行更改,不会触发 updated。 |
| mounted | 在挂载完成后发生,在当前阶段,真实的 Dom 挂载完毕,数据完成双向绑定,可以访问到 Dom 节点,使用$refs 属性对 Dom 进行操作。 |
| beforeUpdate | 发生在更新之前,也就是响应式数据发生更新,虚拟 dom 重新渲染之前被触发,你可以在当前阶段进行更改数据,不会造成重渲染。 |
| updated | 发生在更新完成之后,当前阶段组件 Dom 已完成更新。要注意的是避免在此期间更改数据,因为这可能会导致无限循环的更新。 |
| activited | keep-alive 专属,组件被激活时调用 |
| deadctivated | keep-alive 专属,组件被销毁时调用 |
| beforeDestory | 发生在实例销毁之前,在当前阶段实例完全可以被使用,我们可以在这时进行善后收尾工作,比如清除计时器 |
| destoryed | 发生在实例销毁之后,这个时候只剩下了 dom 空壳。组件已被拆解,数据绑定被卸除,监听被移出,子实例也统统被销毁 |
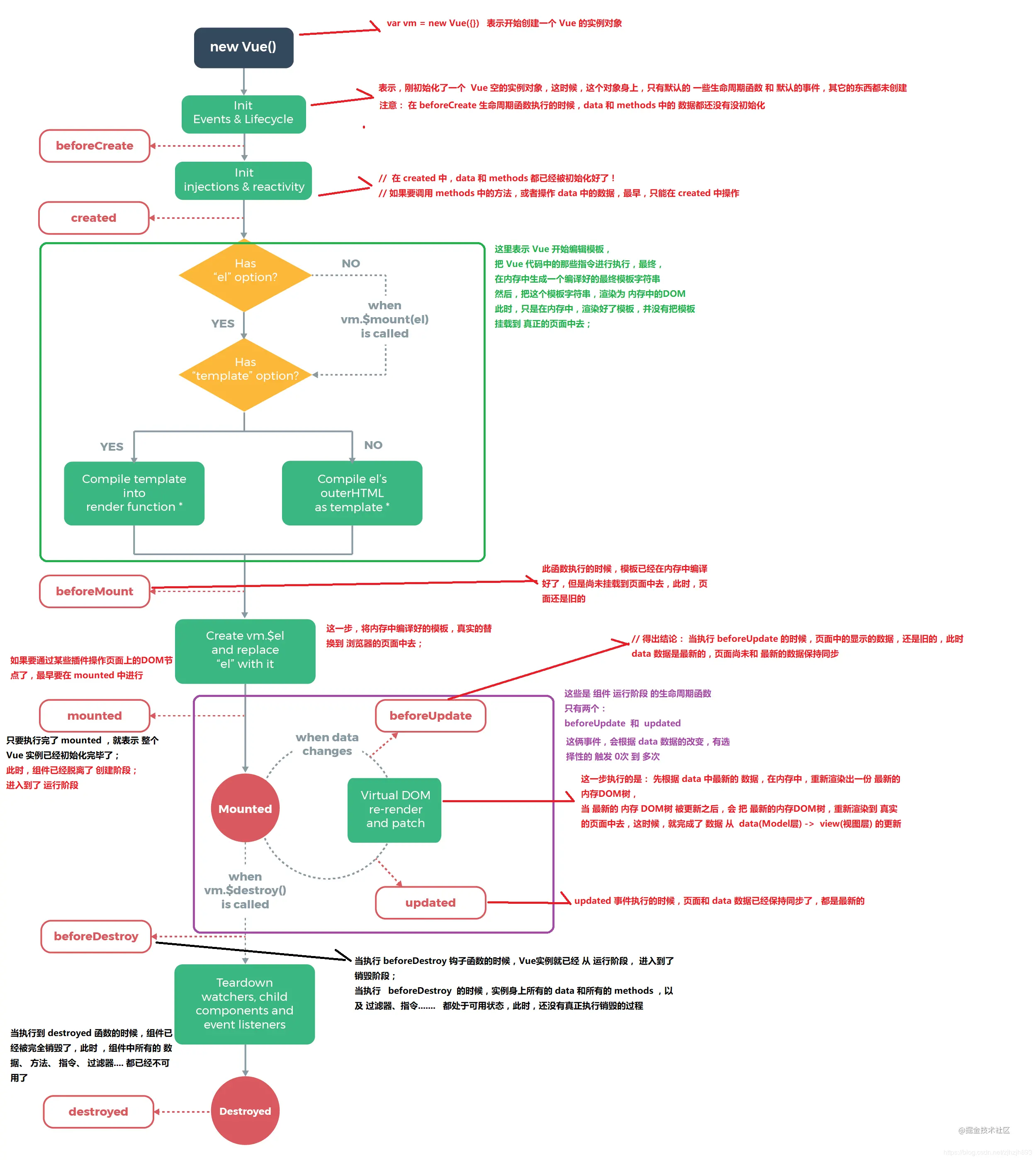
# 生命周期示意图

# 哪个生命周期中发起异步请求?
可以在钩子函数 created、beforeMount、mounted 中进行调用,因为在这三个钩子函数中,data 已经创建,可以将服务端端返回的数据进行赋值。但是推荐在 created 钩子函数中调用异步请求,因为在 created 钩子函数中调用异步请求有以下优点:
- 能更快获取到服务端数据,减少页面 loading 时间;
- ssr 不支持 beforeMount 、mounted 钩子函数,所以放在 created 中有助于一致性;
# 嵌套组件的声明周期执行顺序
# 创建挂载阶段
- 父组件的 beforeCreate
- 父组件的 Created
- 父组件的 beforeMount
- 子组件的 beforeCreate
- 子组件的 created
- 子组件的 beforeMount
- 子组件的 mounted
- 父组件的 mounted
# 更新阶段
- 父组件的 beforeUpdate
- 子组件的 beforeUpdate
- 子组件的 updated
- 父组件的 updated
# 销毁阶段
- 父组件的 beforeDestroy
- 子组件的 beforeDestroy
- 子组件的 destroyed
- 父组件的 destroyed
# 异步子组件的创建挂载阶段
子组件的创建挂载阶段发生在父组件的beforeUpdate和updated之间。
- 父组件的 beforeCreate
- 父组件的 Created
- 父组件的 beforeMount
- 父组件的 mounted
- 父组件的 beforeUpdate
- 子组件的 beforeCreate
- 子组件的 created
- 子组件的 beforeMount
- 子组件的 mounted
- 父组件的 updated
← Vue实例对象的数据选项 Vue自定义指令 →