# Vue2响应式原理
# 追踪变化
把一个普通JS对象传给Vue实例的data选项,Vue将遍历此对象所有的属性,并使用Object.defineProperty把这些属性全部转为getter/setter。Object.defineProperty是仅ES5支持,且无法shim的特性,这也就是为什么Vue不支持IE8-浏览器的原因
shim
- shim可以将新的API引入到旧的环境中,而且仅靠就环境中已有的手段实现。
- es5-shim可以让一些低级的浏览器支持最新的ecmascript5的一些特性。
- 支持浏览器或node.js,已经测试的功能见es-shims (opens new window)
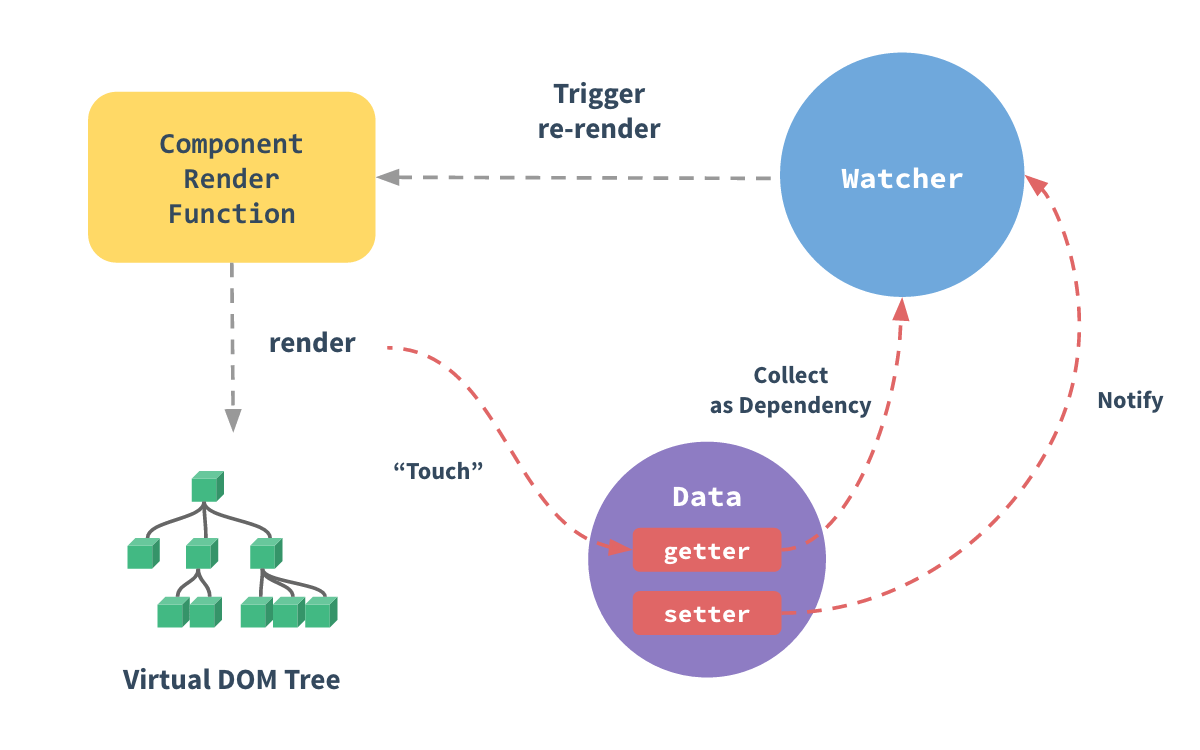
用户看不到getter/setter,但是在内部它们让Vue追踪依赖,在属性被访问和修改时通知变化
每个组件实例都对应一个 watcher 实例,它会在组件渲染的过程中把属性记录为依赖。之后当依赖项的 setter 触发时,会通知 watcher,从而使它关联的组件重新渲染。

# 变化检测
【注意】
问题:现代JS的限制(以及废弃 Object.observe),Vue 不能检测数组和对象的变化。
原因:由于Vue会在初始化实例时对属性执行 getter/setter转化过程,所以属性必须在data对象上存在才能让Vue转换它,这样才能让它是响应的
解决方案:以下对于对象和数组
# 对于对象
示例说明
var vm = new Vue({
data:{
a:1
}
})
// `vm.a` 是响应式的
vm.b = 2
// `vm.b` 是非响应式的
注意
Vue不允许在已经创建的实例上动态添加新的根级响应式属性(root-level reactive property)。
但是
- 可以使用 Vue.set(object, propertyName, value) 方法向嵌套对象添加响应式 property。
Vue.set(vm.someObject, 'b', 2)
- 还可以使用 vm.$set 实例方法,这也是全局 Vue.set 方法的别名
this.$set(this.someObject,'b',2)
有时想为已有对象赋值多个新属性,比如使用 Object.assign() 或 _.extend()。但是,这样添加到对象上的新属性不会触发更新。
在这种情况下可以创建一个新的对象,让它包含原对象的属性和新的属性
// 代替 `Object.assign(this.someObject, { a: 1, b: 2 })`
this.someObject = Object.assign({}, this.someObject, { a: 1, b: 2 })
# 对于数组
// 示例
var vm = new Vue({
data: {
items: ['a', 'b', 'c']
}
})
vm.items[1] = 'x' // 不是响应性的
vm.items.length = 2 // 不是响应性的
- Vue 不能检测以下数组的变动:
- 1、当用索引直接设置一个数组项时,例如:vm.items[indexOfItem] = newValue
// 问题1解决方案 [以下两种] // 【1、Vue.set】 Vue.set(vm.items, indexOfItem, newValue) // 其他说明 // 也可以使用 vm.$set 【组件中this.$set】实例方法,该方法是全局方法 Vue.set 的一个别名: vm.$set(vm.items, indexOfItem, newValue) // 【2、Array.prototype.splice】 vm.items.splice(indexOfItem, 1, newValue)- 2、当你修改数组的长度时,例如:vm.items.length = newLength
vm.items.splice(newLength) // 组件中this.items.splice(newLength)
# 声明响应式属性
由于Vue不允许动态添加根级响应式属性,所以必须在初始化实例前声明根级响应式属性,哪怕只是一个空值
var vm = new Vue({
data: {
message: '' // 声明 message 为一个空值字符串
},
template: '<div>{{ message }}</div>'
})
// 之后设置 `message`
vm.message = 'Hello!'
如果在data选项中未声明 message,Vue将警告渲染函数在试图访问的属性不存在
这样的限制在背后是有其技术原因的,它消除了在依赖项跟踪系统中的一类边界情况,也使Vue实例在类型检查系统的帮助下运行的更高效。而且在代码可维护性方面也有一点重要的考虑:data 对象就像组件状态的概要,提前声明所有的响应式属性,可以让组件代码在以后重新阅读或其他开发人员阅读时更易于被理解
# 异步更新队列
Vue异步执行DOM更新。只要观察到数据变化,Vue将开启一个队列,并缓冲在同一事件循环中发生的所有数据改变。
如果同一个watcher被多次触发,只会一次推入到队列中。
这种在缓冲时去除重复数据对于避免不必要的计算和DOM操作上非常重要。
然后,在下一个的事件循环“tick”中,Vue刷新队列并执行实际(已去重的)工作。
Vue在内部尝试对异步队列使用原生的Promise.then和MutationObserver,如果执行环境不支持,会采用setTimeout(fn, 0)代替
TIP
每进行一次循环操作称为tick
例如,当设置 vm.someData = 'new value',该组件不会立即重新渲染。当刷新队列时,组件会在下一个事件循环“tick” 中更新。多数情况我们不需要关心这个过程,但是如果你想基于更新后的 DOM 状态来做点什么,这就可能会有些棘手。虽然 Vue.js 通常鼓励开发人员使用“数据驱动”的方式思考,避免直接接触 DOM,但是有时我们必须要这么做。为了在数据变化之后等待 Vue 完成更新 DOM,可以在数据变化之后立即使用 Vue.nextTick(callback)。这样回调函数将在 DOM 更新完成后被调用。例如:
<div id="example">{{ message }}</div>
var vm = new Vue({
el: '#example',
data: {
message: '123'
}
})
vm.message = 'new message' // 更改数据
vm.$el.textContent === 'new message' // false
Vue.nextTick(function () {
vm.$el.textContent === 'new message' // true
})
在组件内使用vm.$nextTick()实例方法特别方便,因为它不需要全局Vue,并且回调函数中的this将自动绑定到当前的Vue实例上:
Vue.component('example', {
template: '<span>{{ message }}</span>',
data: function () {
return {
message: '没有更新'
}
},
methods: {
updateMessage: function () {
this.message = '更新完成'
console.log(this.$el.textContent) // => '没有更新'
this.$nextTick(function () {
console.log(this.$el.textContent) // => '更新完成'
})
}
}
})
因为 $nextTick() 返回一个 Promise 对象,所以你可以使用新的 ES2017 async/await 语法完成相同的事情:
methods: {
updateMessage: async function () {
this.message = '已更新'
console.log(this.$el.textContent) // => '未更新'
await this.$nextTick()
console.log(this.$el.textContent) // => '已更新'
}
}