# vue3生命周期
TIP
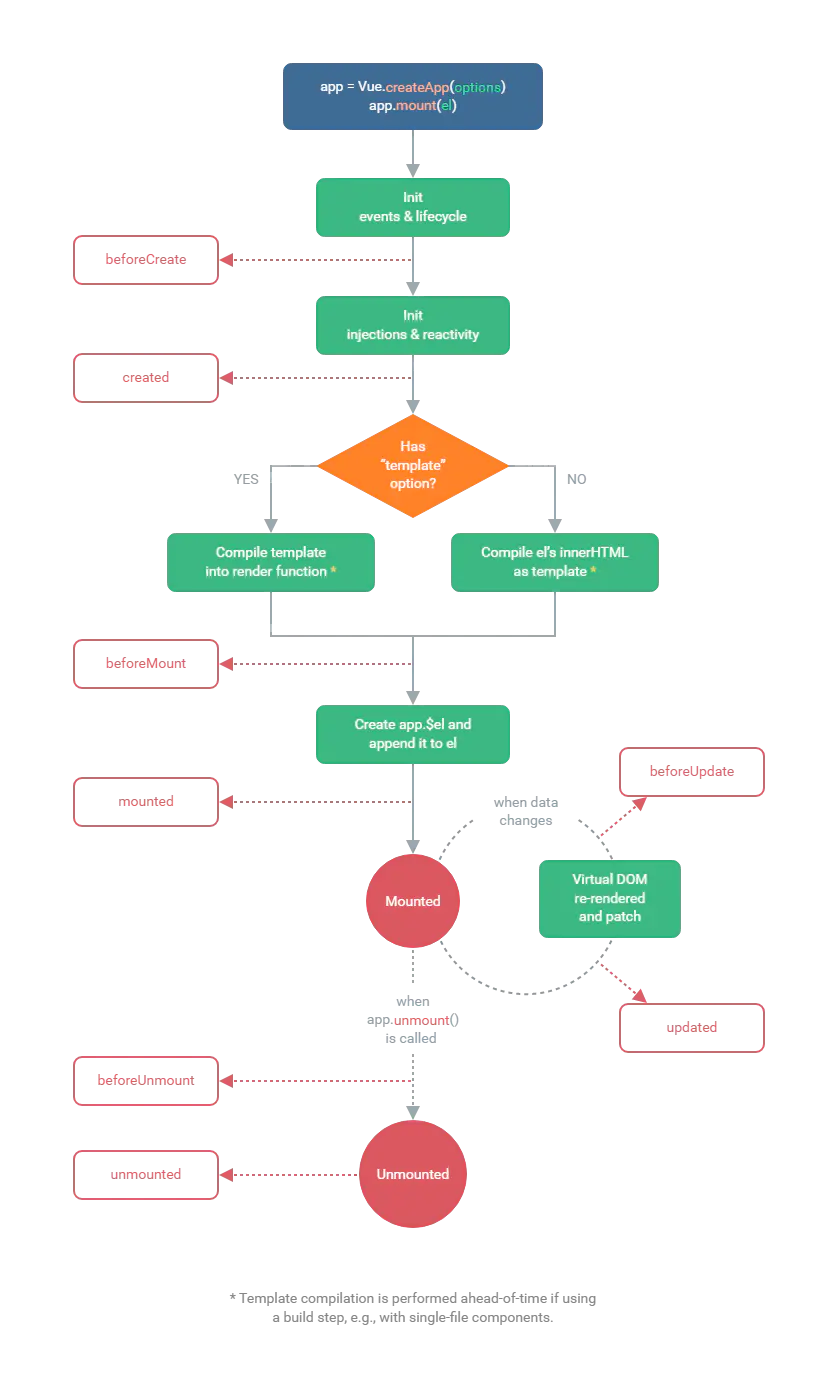
- Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
- beforeDestroy 改名为 beforeUnmount
- destroyed 改名为 unmounted
- 也就是说在vue3中使用选项式API上面两个需要改名才能使用
# 注意点
- beforeCreate和setup如果同为配置项,setup先于beforeCreate执行。
- 组合式api,你需要先通过引入,然后在setup中使用。都是一个个的函数。
- 如果同一个生命周期钩子,在setup里面配置,同时也做了配置项,那么会发现在setup中执行的早于做配置项的
Composition API 形式的生命周期钩子
| v3选项式API | Hooks inside setup |
|---|---|
| beforeCreate | 不需要 |
| created | 不需要 |
| beforeMount | onBeforeMount |
| mounted | onMounted |
| beforeUpdate | onBeforeUpdate |
| updated | onUpdated |
| beforeUnmount | onBeforeUnmount |
| unmounted(全小写) | onUnmounted |