# 相机
Threejs 如果想把三维场景 Scene 渲染到web网页上,还需要定义一个虚拟相机Camera
虚拟场景+虚拟相机==>浏览器执行渲染操作==>得到投影图(渲染结果)
介绍以下两种常用的相机
# 透视投影相机-PerspectiveCamera
TIP
透视投影相机PerspectiveCamera本质上就是在模拟人眼观察这个世界的规律。
# 实例化
import { PerspectiveCamera } from "three";
// 实例化一个透视投影相机对象
const camera = new THREE.PerspectiveCamera();
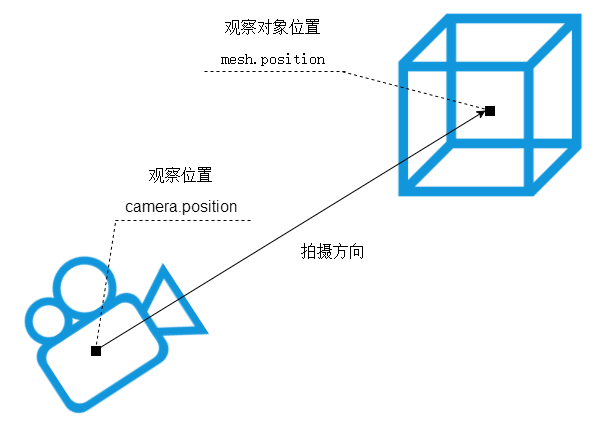
# 相机位置 .position
相机的位置不同,所看到的结果也不同。好比房子外面拍照和房子里面拍照效果截然不同。
// 1、根据需要设置相机位置具体值
camera.position.set(0, 0, 10);
// 2、也可以分别设置position的x,y,z属性
camera.position.x = 0;
camera.position.y = 0;
camera.position.z = 10;
# 相机观察目标 .lookAt
拍照目标,具体说相机镜头对准哪个物体或说哪个坐标。设置.lookAt()方法的参数,指定一个3D坐标。
//相机观察目标指向Threejs 3D空间中某个位置
camera.lookAt(0, 0, 0); // 坐标原点
camera.lookAt(0, 10, 0); //y轴上位置10
camera.lookAt(mesh.position);// 指向mesh对应的位置

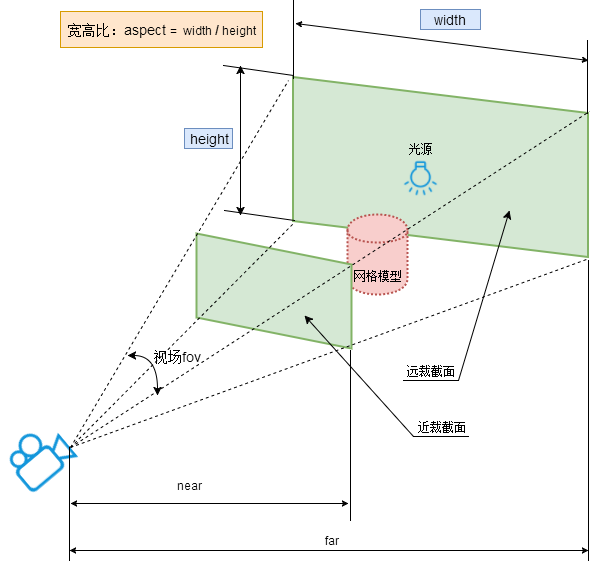
# PerspectiveCamera->视锥体
透视投影相机的四个参数fov, aspect, near, far构成一个四棱台3D空间,被称为视锥体,只有视锥体之内的物体,才会渲染出来,视锥体范围之外的物体不会显示在Canvas画布上。

// 创建相机
const fov = 35;
const aspect = container.value.clientWidth / container.value.clientHeight; // Canvas画布尺寸(像素px)
const near = 0.1;
const far = 100;
const camera = new PerspectiveCamera(fov, aspect, near, far);
参数介绍
| 参数 | 说明 | 默认值 |
|---|---|---|
| fov | 相机视锥体竖直方向视野角度 | 50 |
| aspect | 相机视锥体水平方向和竖直方向长度比,一般设置为Canvas画布宽高比width / height | 1 |
| near | 相机视锥体近裁截面相对相机距离 | 0.1 |
| far | 相机视锥体远裁截面相对相机距离,far-near构成了视锥体高度方向 | 2000 |
# 正交投影相机-OrthographicCamera
# 实例化
// 构造函数格式
OrthographicCamera( left, right, top, bottom, near, far )
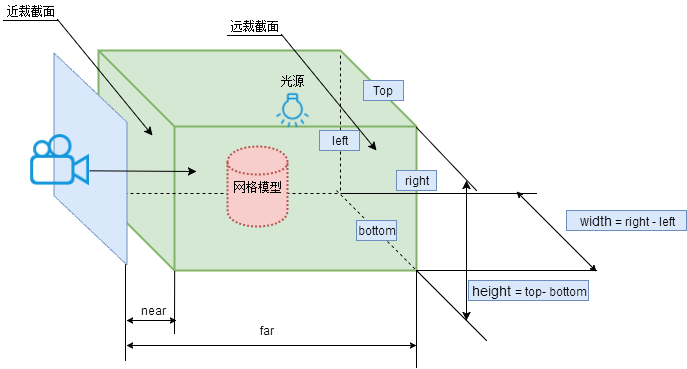
参数介绍
| 参数 | 说明 |
|---|---|
| left | 渲染空间的左边界 |
| right | 渲染空间的右边界 |
| top | 渲染空间的上边界 |
| bottom | 渲染空间的下边界 |
| near | near属性表示的是从距离相机多远的位置开始渲染,一般情况会设置一个很小的值。 默认值0.1 |
| far | far属性表示的是距离相机多远的位置截止渲染,如果设置的值偏小小,会有部分场景看不到。 默认值2000 |
# 正投影长方体可视空间
正投影相机的长方体可视化空间和透视投影PerspectiveCamera视锥体相似,只是形状不同。

# 渲染范围设置
// 正投影相机
const width = window.innerWidth; // canvas画布宽度
const height = window.innerHeight; // canvas画布高度
const k = width / height; //canvas画布宽高比
const s = 600;// 控制left, right, top, bottom范围大小
const camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 8000);
TIP
更多查看官网
# 正投影相机和透视投影相机区别
正投影相机OrthographicCamera和透视投影相机PerspectiveCamera的区别就是,透视投影可以模拟人眼观察世界的视觉效果,正投影相机不会。
# 相机选择
对于大部分需要模拟人眼观察效果的场景,需要使用透视投影相机,比如人在场景中漫游,或是在高处俯瞰整个园区或工厂。
正投影没有透视效果,也就是不会模拟人眼观察世界的效果。在一些不需要透视的场景你可以选择使用正投影相机,比如整体预览一个中国地图的效果,或者一个2D可视化的效果。
← 全面认识几何体