# Npm简介
Node Package Manager
# 官网
https://www.npmjs.com/ (opens new window)
简介
node包【模块】管理器,类似App Store
DANGER
This is probably not a problem with npm. There is likely additional logging output above.
解决步骤
# 1、rmdir ./node_modules/ 【删除node_modules】
# 2、删除 package-lock.json 文件
# 3、npm cache clean --force
# 4、npm install
# 初始化包
npm init
npm init -y #默认直接生成
# package.json
# {
# "name": "test",
# "version": "1.0.0",
# "description": "",
# "main": "index.js",
# "scripts": {
# "test": "echo \"Error: no test specified\" && exit 1"
# },
# "keywords": [],
# "author": "",
# "license": "ISC"
# }
# 安装包
TIP
此命令会从服务器上下载此模块到当前目录下的 node_modules目录下,如果node_modules目录不存在则会创建一个
- 1、 全局安装 在任意命令行使用
npm install http-server -g
- 2、本地安装
会多一个
package-lock.json版本锁文件。 和node_modules依赖文件夹。
npm install lodash --save # 安装lodash包
# --save 简写 -S [大写]
# 默认不给--save 表示安装到当前的 dependencies 表示上下和开发都需要
npm install webpack --save-dev
# --save-dev 简写 -D [大写]
# devDependencies 开发依赖,上线时不需要 例如上面的webpack
npm install --production # 只安装 dependencies 里的依赖
# 安装指定版本
npm install <package name>@<version spec>
npm i jquery@2.1
# 还可以使用一个版本号范围来替换点位符
npm i jquery@2.x
# 更新包
npm update <package name>
npm i jquery
# 常见依赖项
- 1、dependencies
- 2、devDependencies
- 3、peerDependencies 会提示安装缺少的模块 默认带版本
- 4、bundleDependencies 命令 npm pack
"bundleDependencies":["lodash"]
- 5、optionalDependencies 如果找不到 不会影响npm下载
# 版本问题
npm 使用了 1.0.0
- 1、第一位如果变了 表示不兼容老代码 大规模的更新。
- 2、第二位表示增加了一些功能
- 3、第三位表示小的补丁 【修改了一些问题】
npm + git npm version major minor patch 更改版本 并且可以同步git tag
^2.0.0 只要不到3都可以 不能小于 eg: 2.0.1和2.2.2 都可以
~2.1.0 不超过1 就满足 eg:2.1.2 2.2.1就不满足了。
>= 2.1.0
<= 2.0.0
软件版本 —— Alpha、Beta、RC版本的区别 (opens new window)
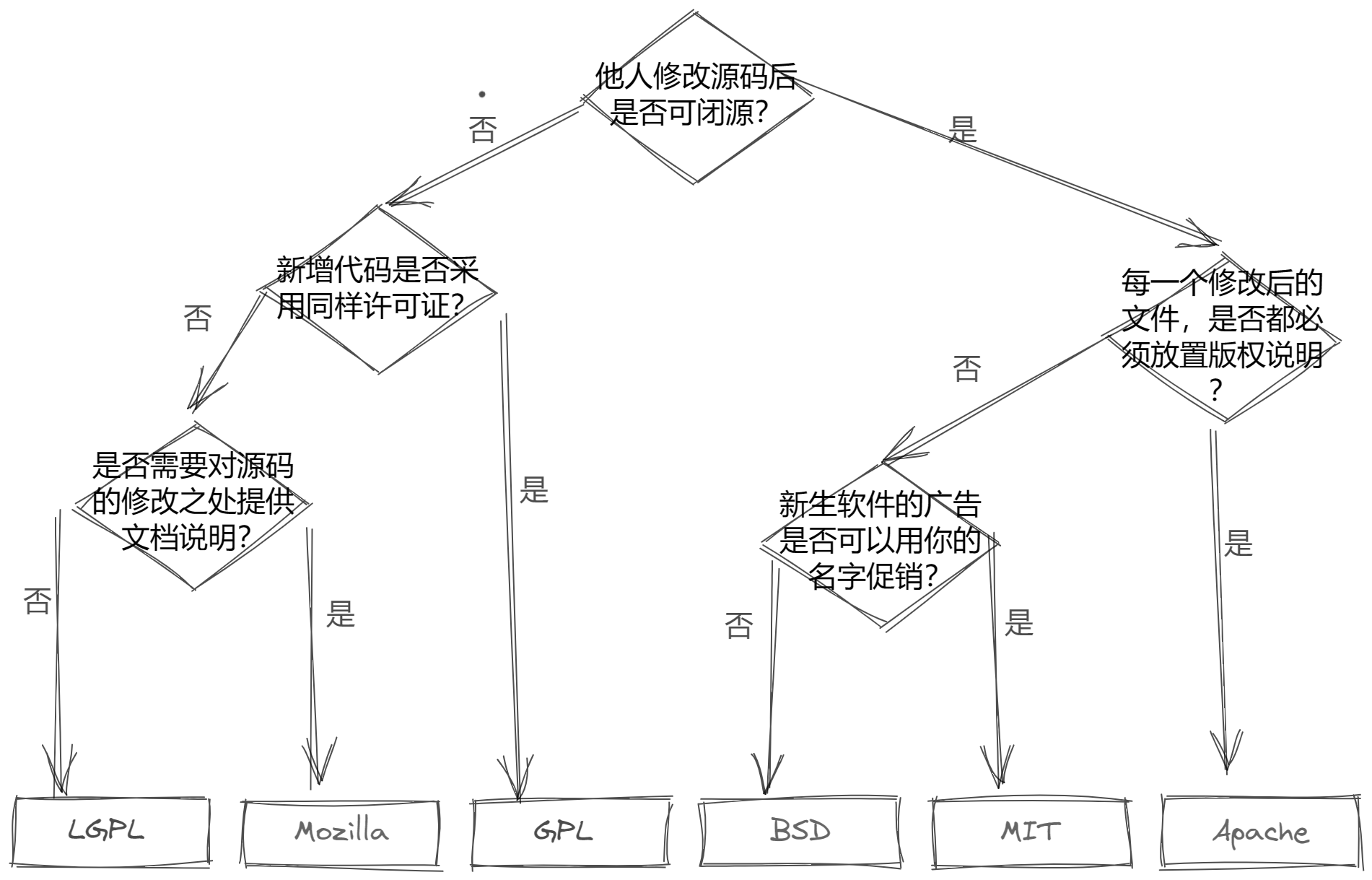
# 协议问题

# scripts
scripts 配置执行的脚本
- 执行命令 echo xxx
- 执行 node_modules/.bin下的文件。
当执行 npm run 命令的时候 他会把当前目录下的 node_modules/.bin 也拷贝到当前的系统的path中 【执行完毕后即删除】
# npx
可以直接执行node_modules/.bin 文件 不需要再配置。 如果模块不存在可以安装,安装完用后还会自己销毁。避免安装全局模块。
npx cerate-react-app react-app # 每次都能用最新的安装