# webpack 入门到放弃
# Webpack是个啥?
简单了解下 🐌
- Webpack 是一种前端资源构建工具,一个静态模块打包器(module bundler)。
- Webpack 会把前端所有资源文件(js/json/css/img/less/...)作为模块处理。
- 根据模块的依赖关系进行静态分析,打包生成对应的静态资源(bundle)
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
构建就是把源代码转换成发布到线上的可执行 JavaScrip、CSS、HTML 代码,包括如下内容。
- 代码转换:TypeScript 编译成 JavaScript、SCSS 编译成 CSS 等。
- 文件优化:压缩 JavaScript、CSS、HTML 代码,压缩合并图片等。
- 代码分割:提取多个页面的公共代码、提取首屏不需要执行部分的代码让其异步加载。
- 模块合并:在采用模块化的项目里会有很多个模块和文件,需要构建功能把模块分类合并成一个文件。
- 自动刷新:监听本地源代码的变化,自动重新构建、刷新浏览器。
- 代码校验:在代码被提交到仓库前需要校验代码是否符合规范,以及单元测试是否通过。
- 自动发布:更新完代码后,自动构建出线上发布代码并传输给发布系统。
构建其实是工程化、自动化思想在前端开发中的体现,把一系列流程用代码去实现,让代码自动化地执行这一系列复杂的流程。
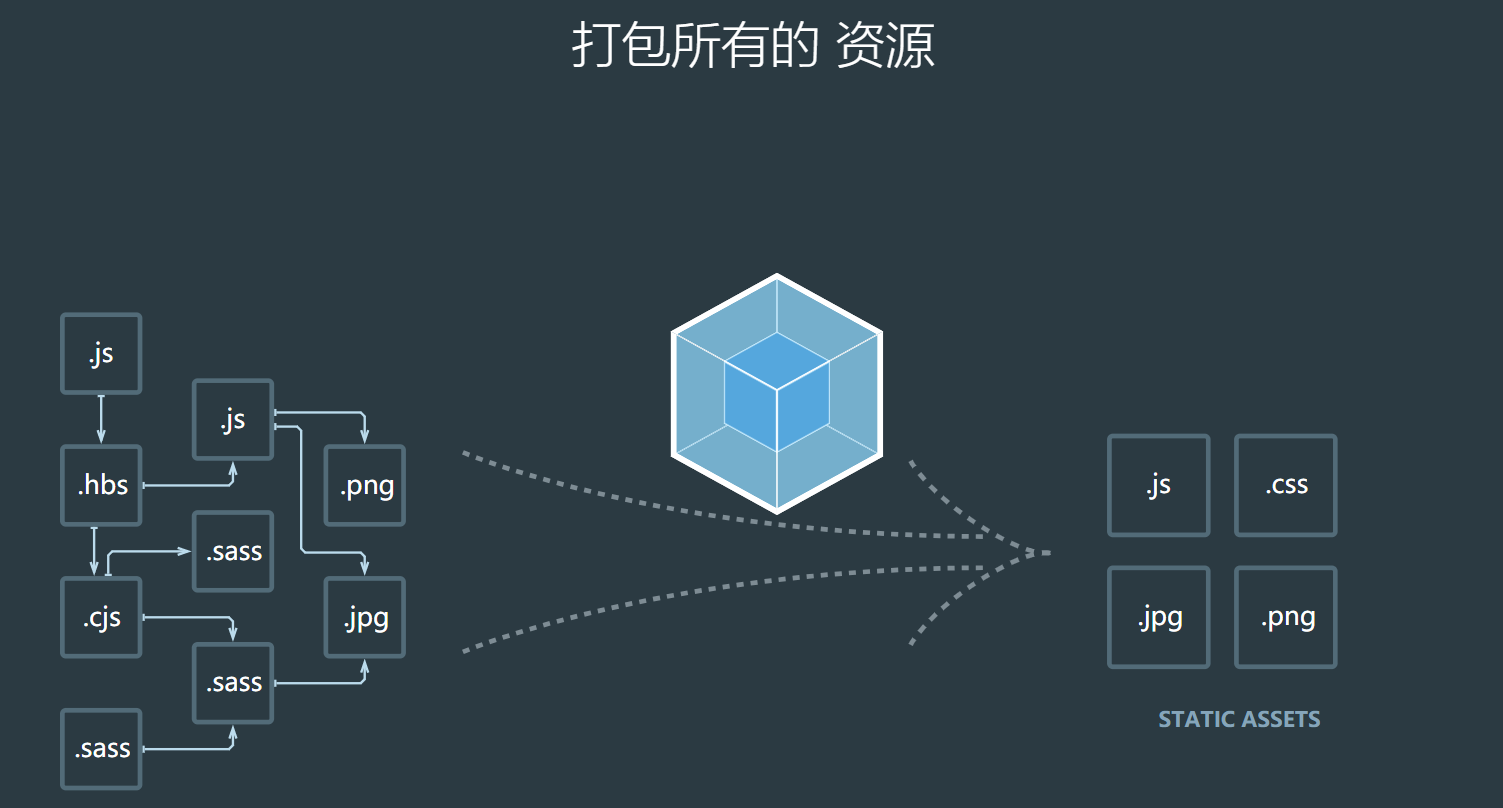
去官网偷张图 😀

# Webpack核心概念
# 1、Entry
入口(Entry)指示Webpack以哪个文件为入口起点开始打包,分析构建内部依赖图。
# 2、Output
输出(Output)指示Webpack打包后的资源bundles输出到哪里,以及如何命名。
# 3、Loader
Loader 让Webpack能处理非JavaScript文件(因为webpack自身只能理解JavaScript)
# 4、Plugins
插件(plugins)可以执行范围更广的任务。范围包括打包优化和压缩、重新定义环境中的变量等。
# 5、Mode
模式(Mode)指示Webpack使用相应的模式配置
| 选项 | 描述 | 特点 |
|---|---|---|
| development | 会将 process.env.NODE_ENV 的值设为 development。启用 NamedChunksPlugin 和 NamedModulesPlugin。 | 能让代码本地调试运行的环境 |
| production | 会将 process.env.NODE_ENV 的值设为 production。启用 FlagDependencyUsagePlugin, FlagIncludedChunksPlugin, ModuleConcatenationPlugin,NoEmitOnErrorsPlugin, OccurrenceOrderPlugin, SideEffectsFlagPlugin 和 UglifyJsPlugin. | 能让代码优化上线运行的环境 |